GTmetrix PageSpeed Tips for Achieving a Faster Internet Site Load Time
GTmetrix PageSpeed Tips for Achieving a Faster Internet Site Load Time
Blog Article
Maximize Your Page Load Time Utilizing GTmetrix PageSpeed Tools
In today's digital landscape, maximizing page tons time is not simply a technical necessity yet a vital aspect in customer engagement and retention. GTmetrix PageSpeed devices supply a robust structure for assessing your website's performance via insightful metrics and actionable suggestions. By leveraging features such as the waterfall chart and performance ratings, you can identify specific areas that need attention. Nevertheless, recognizing how to translate these understandings and apply efficient changes is essential for understanding their full benefit. What are the crucial strategies that can result in substantial improvements in your on-line visibility?
Understanding GTmetrix Fundamentals
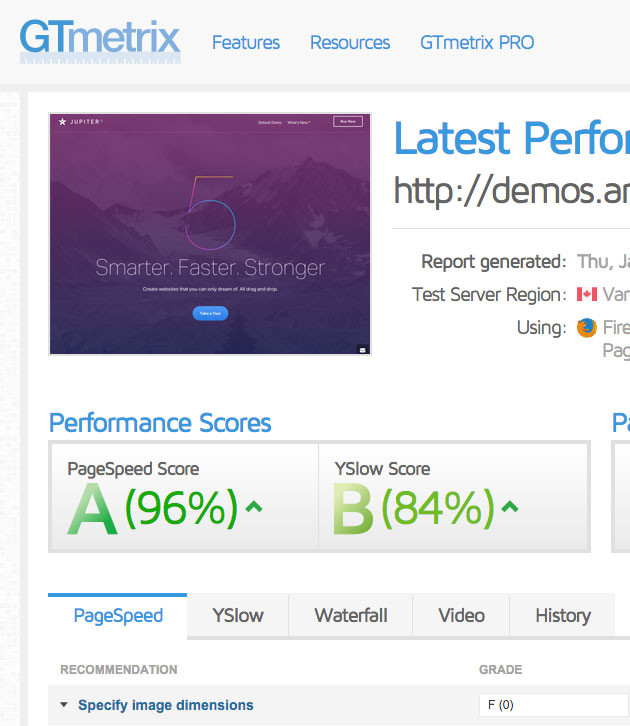
GTmetrix is a powerful tool made to assess the performance of website, giving useful insights into tons times and overall customer experience. By making use of both Google PageSpeed Insights and YSlow metrics, GTmetrix provides a thorough examination of numerous web efficiency elements. This twin approach allows users to identify particular areas for renovation and optimize their sites successfully.
The tool creates detailed records that emphasize essential efficiency indicators, consisting of web page load time, overall web page dimension, and the variety of requests made. Additionally, GTmetrix assigns a performance rating, offering individuals an at-a-glance understanding of their website's performance.
Users can access different functions, such as the capacity to evaluate from different geographic areas and devices, guaranteeing that the analysis shows the perspectives of varied user experiences. In addition, GTmetrix provides workable suggestions, assisting internet site owners toward best methods for optimization.
Recognizing these basics is vital for webmasters and electronic marketing experts alike, as improved web page load times can boost customer engagement, rise conversion prices, and strengthen internet search engine rankings. Knowledge with GTmetrix leads the way for efficient performance optimization methods.
Assessing Your Performance Record
When customers have actually generated their efficiency records via GTmetrix, the following action is to extensively assess the information offered. The record generally includes 2 core metrics: PageSpeed Rating and YSlow Rating, which supply a summary of your internet site's performance versus market requirements (gtmetrix pagespeed). A high score shows reliable packing times, while a reduced rating signals locations requiring renovation
Upon assessing the record, customers need to concentrate on the waterfall chart, which aesthetically represents the loading sequence of each element on the page. This in-depth break down allows customers to identify which sources are creating hold-ups. Pay particular attention to the packing time of essential properties like pictures, scripts, and stylesheets.
Additionally, GTmetrix offers insights right into numerous efficiency signs, such as fully packed time, complete page size, and the variety of requests made. Comprehending these metrics is crucial for pinpointing details traffic jams influencing overall efficiency.
In addition, the report consists of historical information, enabling users to track performance trends gradually. This facet is indispensable for measuring the effect of any type of optimizations implemented. By systematically evaluating these components, customers can acquire a detailed understanding of their website's performance landscape.
Secret Suggestions for Optimization

Firstly, pressing images is essential, as large data can significantly slow down loading times. Utilize styles like WebP or apply careless loading methods to postpone off-screen images up until they are needed.
Secondly, minifying CSS and JavaScript documents decreases their dimension, which quickens loading. Devices like UglifyJS or CSSNano can help in this process.
Thirdly, leveraging browser caching enables returning visitors to fill web pages quicker by saving static resources in your area. Set click this ideal expiry dates for cacheable products to make the most of performance.
Additionally, think about utilizing a Web content Delivery Network (CDN) CDNs disperse your material throughout several web servers worldwide, guaranteeing that customers accessibility data from the closest area, further decreasing latency. - gtmetrix pagespeed
Applying Modifications Properly
To execute adjustments effectively, a structured strategy is crucial. Begin by prioritizing the recommendations offered by GTmetrix based on their possible effect on your page tons time. Focus first on important issues, such as image optimization and manuscript minification, as these often yield one of the most substantial improvements.
Following, designate resources and define responsibilities within your group. Appoint tasks according to experience, making certain that internet designers, designers, and content creators team up seamlessly. Establish a timeline for applying adjustments, which assists preserve momentum and motivates responsibility.
After carrying out the modifications, it is essential to test the web site extensively. Use GTmetrix to analyze the web page load time and confirm that the carried out modifications have generated the desired results. Identify any kind of unexpected concerns and make needed adjustments without delay.
In addition, document each adjustment made, including the rationale behind it and the outcome observed. This paperwork will work as a useful referral for future optimization initiatives and help with expertise transfer within the group. By following this structured strategy, you can ensure that your adjustments are not only efficient yet also sustainable in attaining long-lasting performance improvements.
Surveillance Progression Regularly
Consistently keeping track of development is crucial to make certain that the adjustments made to enhance page load time are lasting and more tips here efficient. After carrying out approaches originated from GTmetrix PageSpeed Devices, it is necessary to track the performance of your website continually. This not just helps determine any type of regressions in speed yet likewise provides insights right into exactly how user experience is progressing.
Use GTmetrix's reporting attributes to create regular efficiency records, which can highlight fads over time. Pay focus to vital metrics such as completely filled time, overall web page size, and the variety of requests. Develop a routine to evaluate these metrics occasionally-- weekly or month-to-month, relying on your website's traffic and update regularity.

Conclusion
Finally, leveraging GTmetrix PageSpeed devices is important for enhancing web page tons times and improving customer experience. By recognizing the system's fundamentals, examining efficiency records, and carrying out key recommendations, significant renovations can be accomplished. Continual surveillance of development guarantees that optimizations remain effective gradually. Eventually, an organized method to using GTmetrix will lead to sustained improvements in website performance, promoting boosted user contentment and interaction.
GTmetrix is an effective device created to evaluate the performance of web pages, supplying beneficial insights right into load times and overall customer experience.As soon as customers have created their efficiency records through GTmetrix, the following step is to thoroughly evaluate the information provided.Moreover, the report includes historical data, allowing individuals to track efficiency patterns over time.Use GTmetrix's reporting features to create normal performance reports, which can highlight trends over time. Ultimately, a systematic method to making use of GTmetrix will lead to continual improvements in website performance, cultivating raised user contentment and interaction.
Report this page